
Tutorial and code of Staggered Grid View in Flutter. Copy and paste the below code as per your requirements.
flutter_staggered_grid_view: ^0.3.2
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_staggered_grid_view/flutter_staggered_grid_view.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
//Title of an App
title: 'GFG APP',
//Theme of an App
theme: ThemeData(
primarySwatch: Colors.green,
),
darkTheme: ThemeData.dark(),
// First Screen of App
home: const HomePage(),
);
}
}
List<StaggeredTile> _cardTile = <StaggeredTile> [
const StaggeredTile.count(4, 3),
const StaggeredTile.count(2, 2),
const StaggeredTile.count(2, 3),
const StaggeredTile.count(2, 2),
const StaggeredTile.count(2, 3),
const StaggeredTile.count(2, 2),
const StaggeredTile.count(2, 3),
const StaggeredTile.count(2, 2),
const StaggeredTile.count(2, 3),
const StaggeredTile.count(2, 2),
];
//List of Cards with color and icon
List<Widget>_listTile = <Widget>[
const BackGroundTile(backgroundColor: Colors.pinkAccent, icondata: Icons.home),
const BackGroundTile(backgroundColor: Colors.redAccent, icondata: Icons.ac_unit),
const BackGroundTile(backgroundColor: Colors.lightBlue, icondata: Icons.landscape),
const BackGroundTile(backgroundColor: Colors.amber, icondata: Icons.portrait),
const BackGroundTile(backgroundColor: Colors.deepPurpleAccent, icondata: Icons.music_note),
const BackGroundTile(backgroundColor: Colors.limeAccent, icondata: Icons.access_alarms),
const BackGroundTile(backgroundColor: Colors.indigo, icondata: Icons.satellite_outlined),
const BackGroundTile(backgroundColor: Colors.cyan, icondata: Icons.search_sharp),
const BackGroundTile(backgroundColor: Colors.yellowAccent, icondata: Icons.adjust_rounded),
const BackGroundTile(backgroundColor: Colors.deepOrange, icondata: Icons.attach_money),
];
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
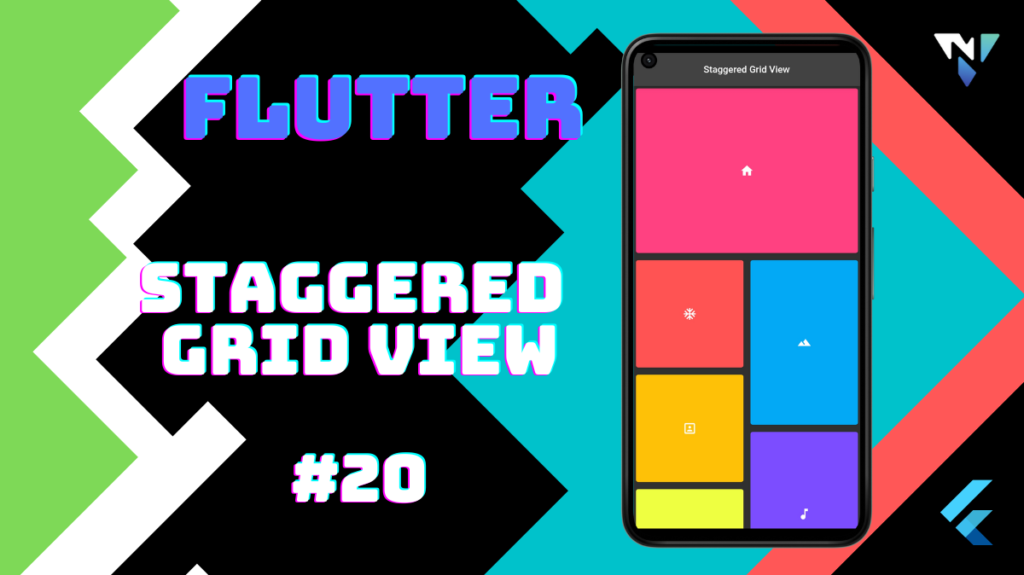
title: const Center(child: Text("Staggered Grid View"),),
),
body: StaggeredGridView.count(
crossAxisCount: 4,
staggeredTiles: _cardTile,
children: _listTile,
mainAxisSpacing: 4.0,
crossAxisSpacing: 4.0,
),
);
}
}
class BackGroundTile extends StatelessWidget {
final Color backgroundColor;
final IconData icondata;
const BackGroundTile({required this.backgroundColor, required this.icondata});
@override
Widget build(BuildContext context) {
return Card(
color: backgroundColor,
child: Icon(icondata, color: Colors.white),
);
}
}
Leave a Reply